Table of contents
Overview
The goal of Dorm Room Cooks is to provide a one-stop-shop for students to gather/create/view recipes that can be cooked up in a dorm room or small apartment. Students can browse all recipes or search for specific recipes and local markets (including supermarkets) can advertise their products indirectly by crafting delicious recipes and providing ingredient pricing information. Also, vendors’ locations and store hours are posted conveniently on the website. Users can create a profile and manage their “items list.” Recipes can be filtered to suit the users’ specific needs. For example, if they only have access to a microwave, or only have a few simple ingredients, they can find yummy related recipes, or simply create a new one to share with others.
Note: Live app no longer available at this time
User Guide
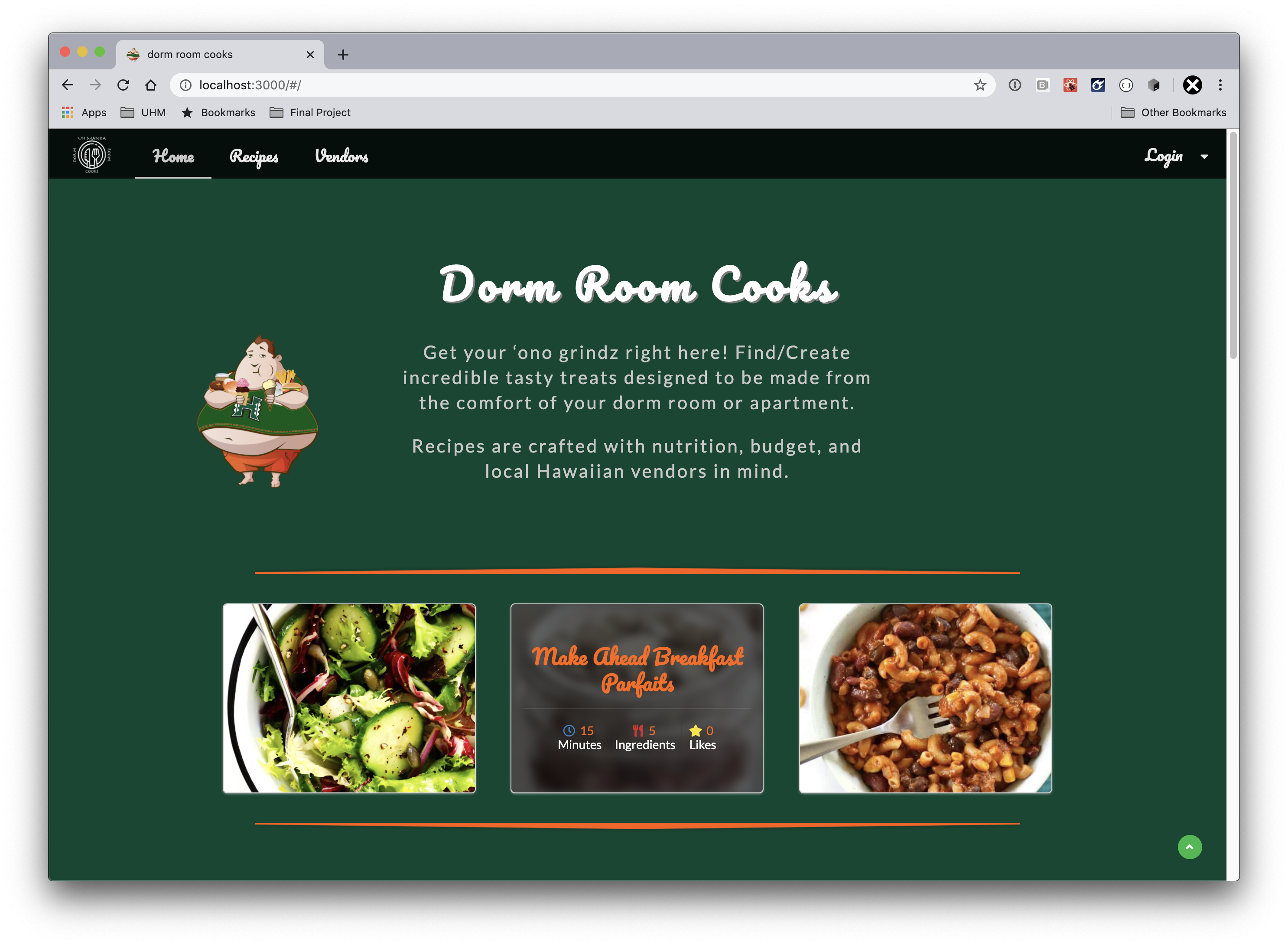
Landing Page - Intro/Featured Recipes

This is typically the first page everyone lands on, and the first image that is displayed.

After scrolling a bit further down the landing page, you will find the Mission Statement. If it’s too much to read, or you’re just not interested, use the button to close/open the additional text.

These are some fake statistics generated and can be easily updated to fit your needs.

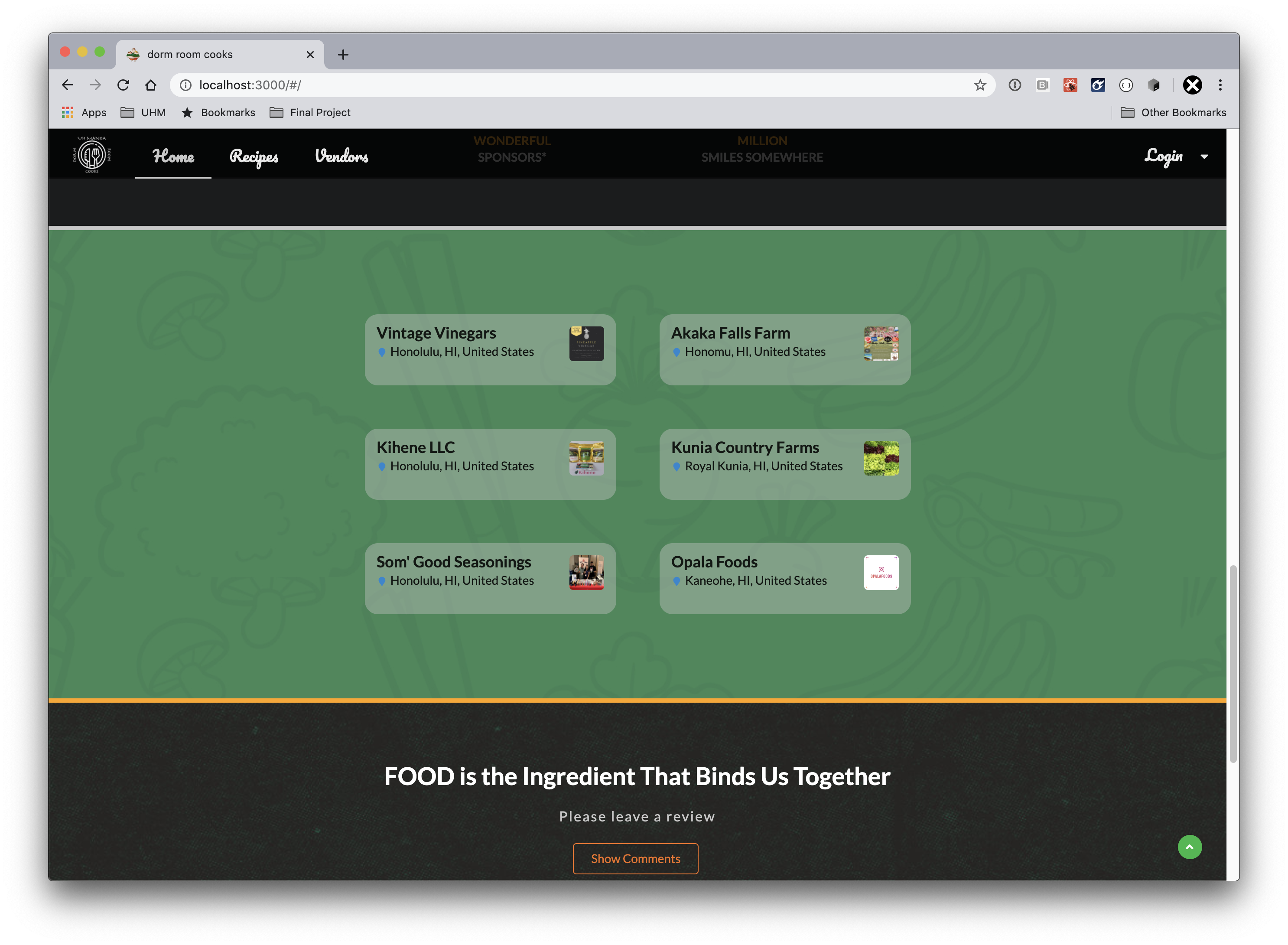
The sponsors section of the landing page lists several sponsors. None of these local markets sponsored this app development, but if you do have sponsors this is a great place to list them. One added feature is that only a handful of sponsors are displayed and are randomly generated to appear on the landing page.

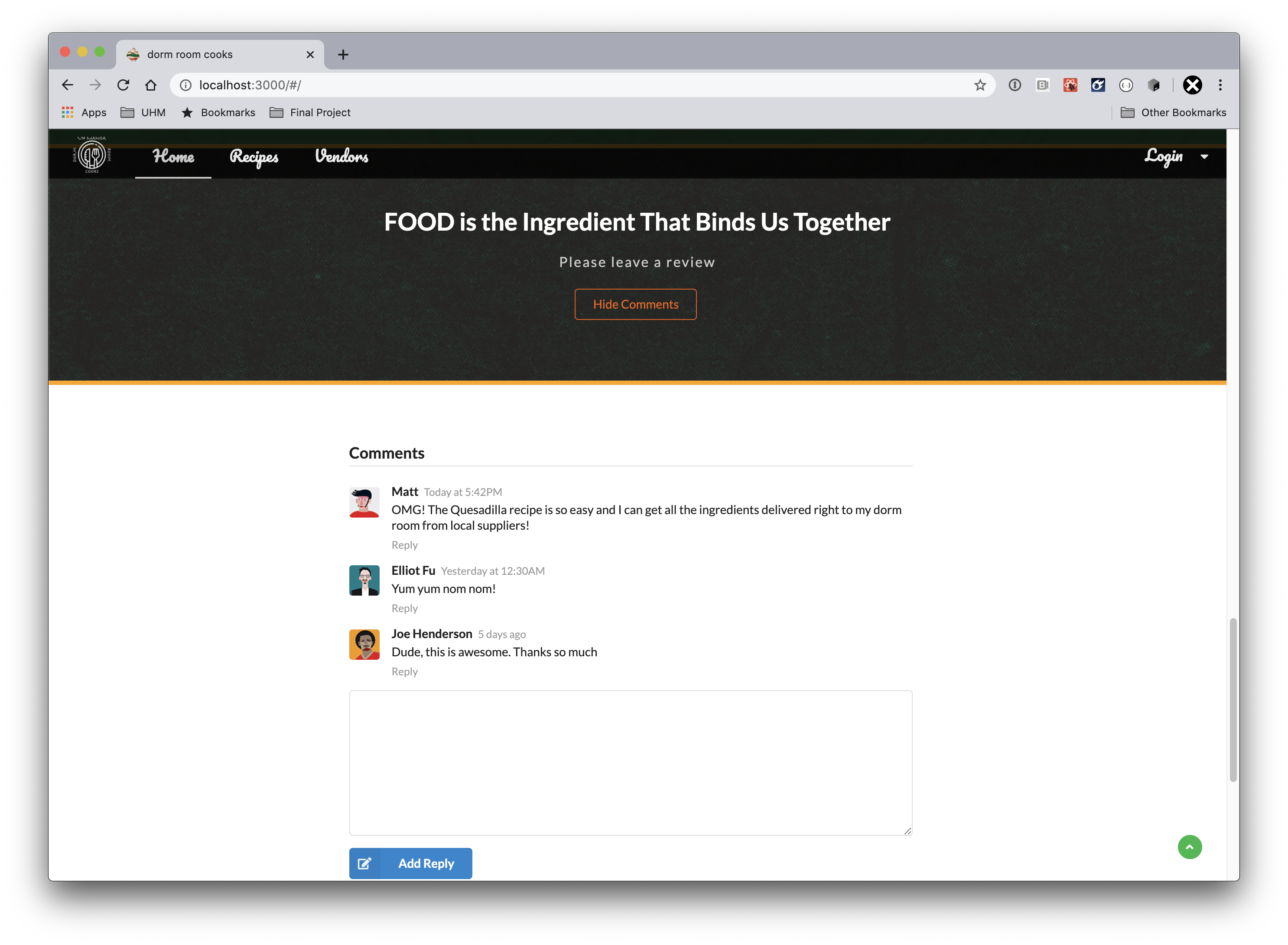
Users can feel free to post recipe reviews or general site reviews here. Perhaps they want to post a link to a website with even more recipes even. That is great.

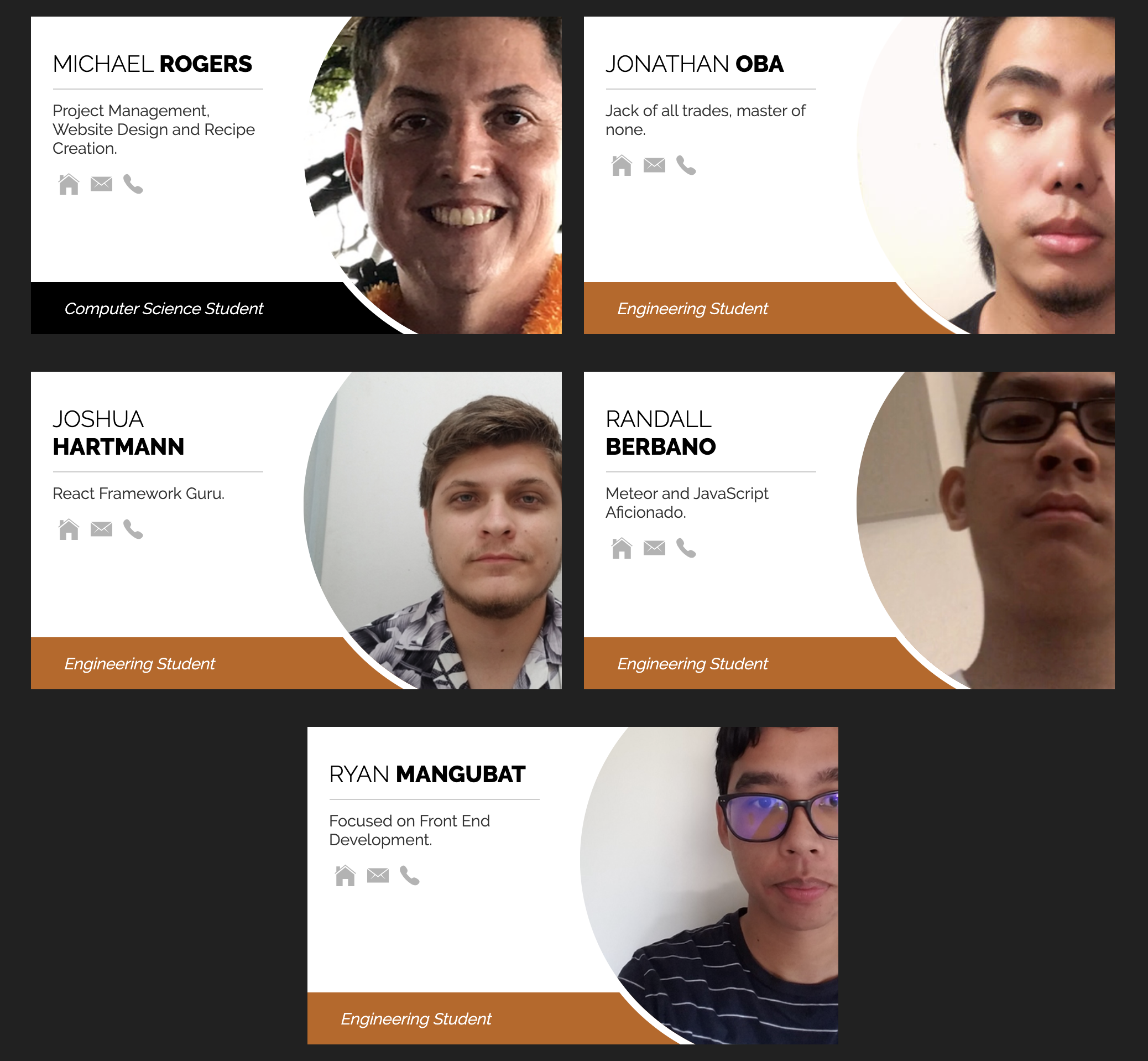
The footer just contains some standard info. The links can be used to generate filtered recipe lists or information about different cuisines. The “Meet the Dev Team” link features our profile cards.
At the bottom of the page, feel free to click the little green arrow on the bottom, right corner to smoothly transition back to the top of the page without having to manually swipe or scroll the mouse.
About Us Modal

All Recipes Page

The Recipes section of the app can be accessed by clicking the Recipes tab at the top of the page. Once clicked, the page displays all available recipes.

If searching for a specific recipe, the search bar at the top of the page is available. Likewise, if lost half-way down the page hit the button to auto-scroll back to the top.
Recipe Details Modal


Once a recipe looks appealing enough to test out, click the “view details” button to see the specific instructions and ingredients needed. It is a pop-up display, so you will not be re-directed to another page.
Search Vendors Page

To see a list of local vendors and locations, click the Vendors tab at the top of the page.
Sign-in Dropdown

Ready to do more? Sign in or register to start building recipes. Vendors need to first be approved by the site admin to take on the vendor role.
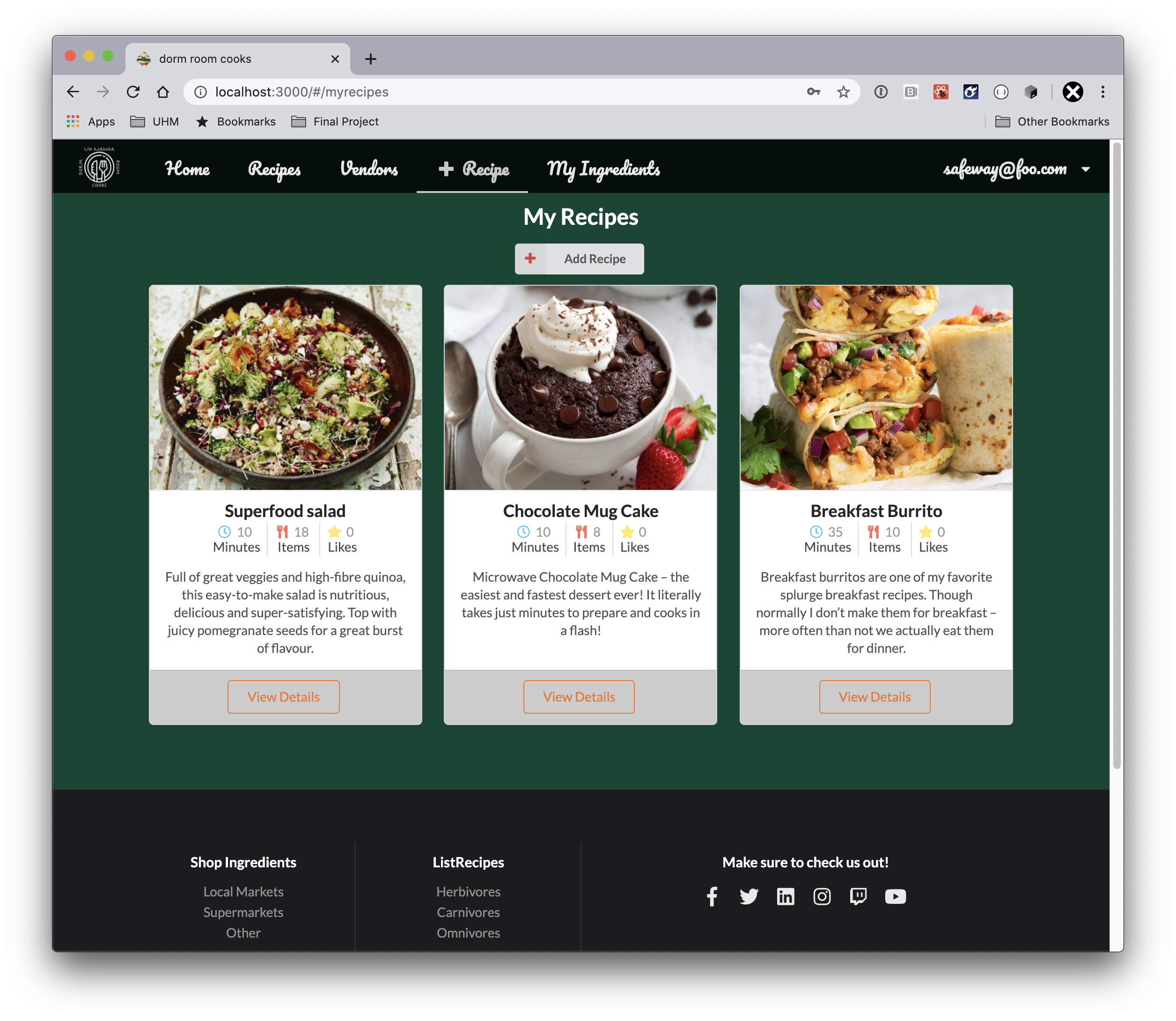
Add Recipe Page

Once logged in, users will see one or two new options at the top of the page. The “My Recipes” tab is now available and if clicked, a list of recipes created by the current user is available. Also, the user has the option to add a new recipe.

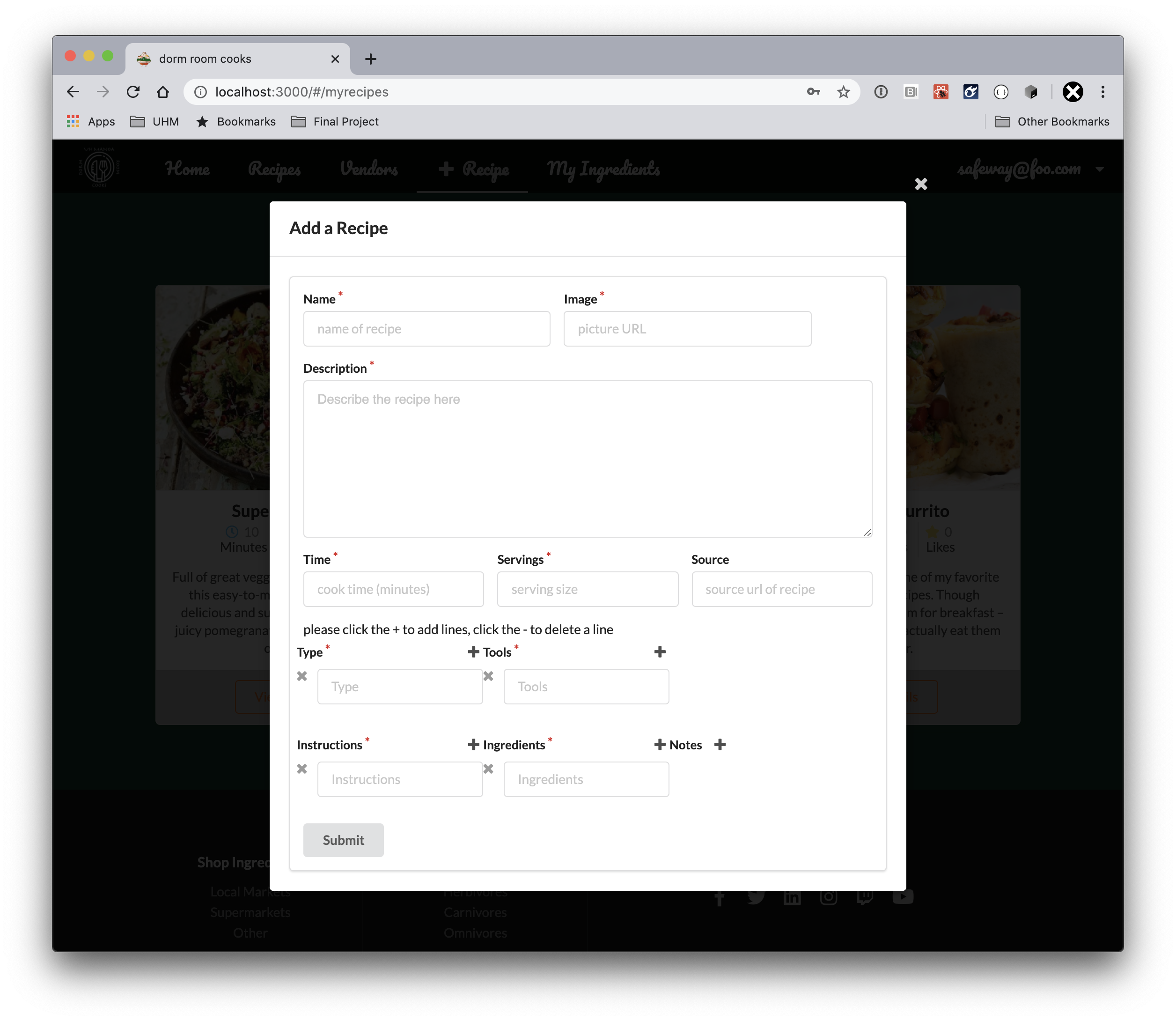
This is the form for adding a new recipe. It is fairly self-explanatory, but the important thing to note is the little red star means the field is mandatory.
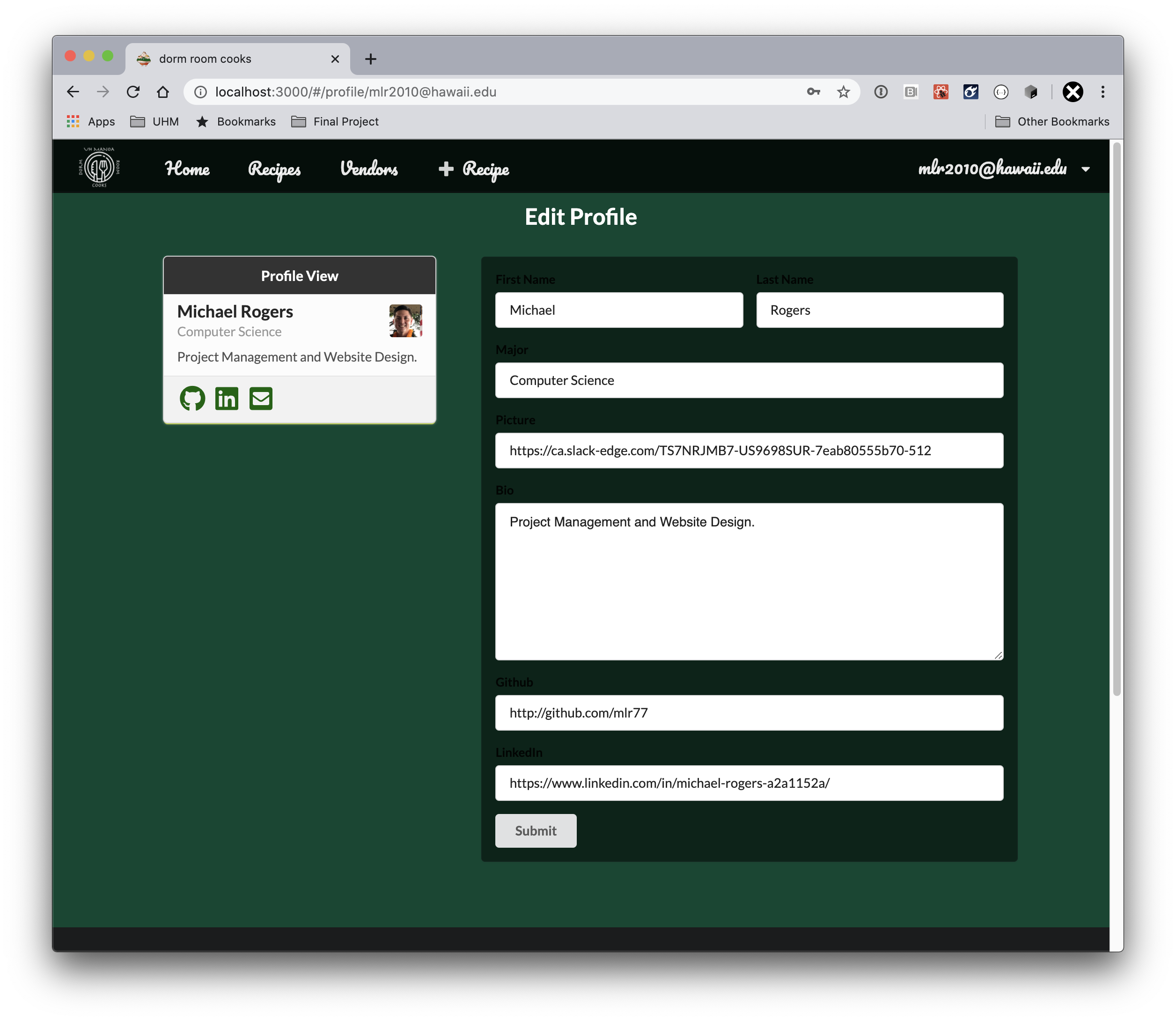
Edit Profile Page

Click on the right-hand drop-down menu at the top and click, “Edit Profile” to update your profile. You will be able to see changes made once you hit the submit button.
- Must be signed on as a valid user with a profile at this time.
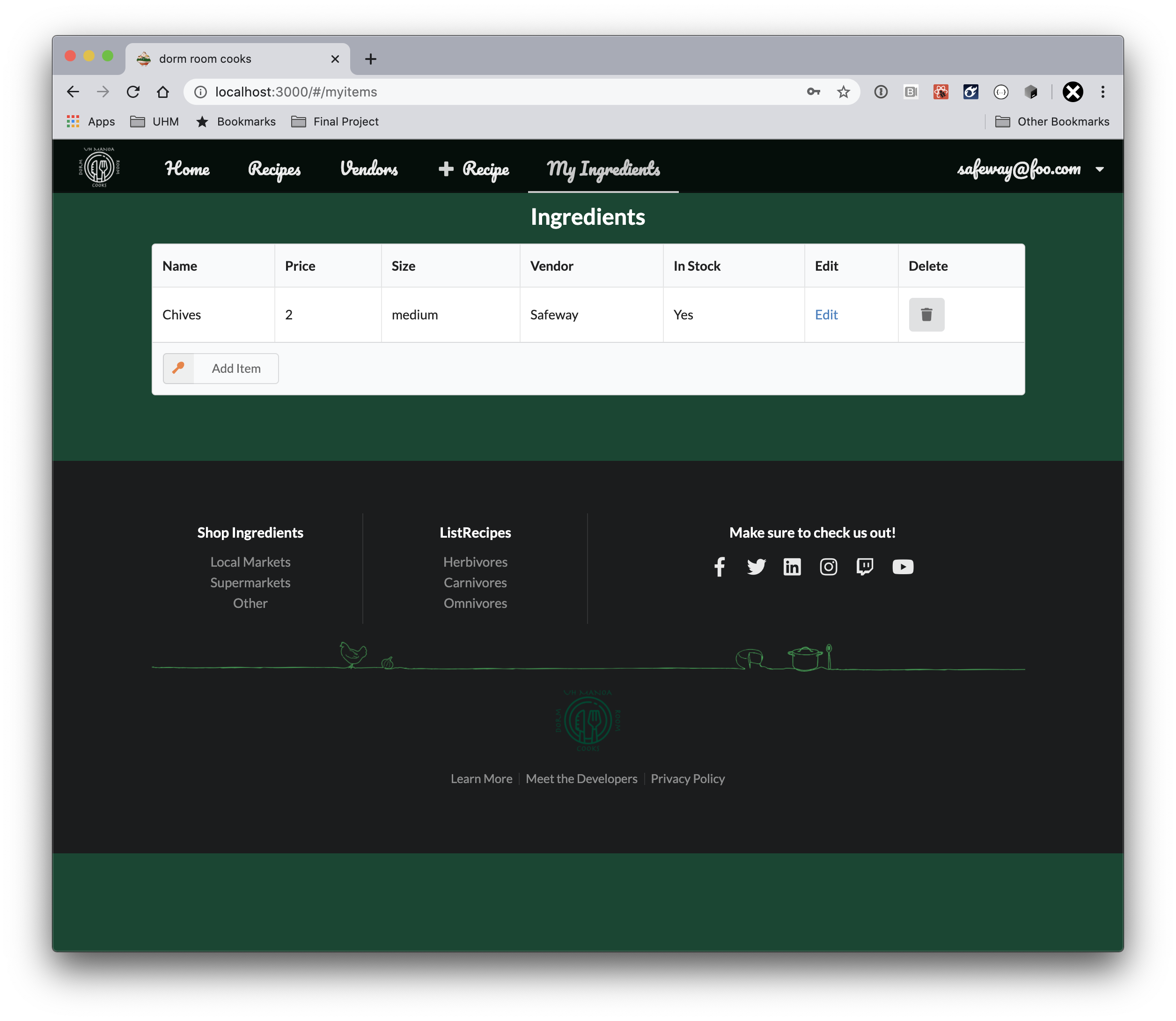
My Ingredients Page

Vendors also have access to a list of ingredients. If signed in as a vendor, first click on the Ingredients page. You can then have the option to add, remove, or edit ingredients. These will be linked with the recipes you create so if a user clicks on your recipe you can possibly send targeted advertising or promote sales on ingredients.
Signed Out Page

Sign-out from the drop-down nav menu at the top of the page.
Add-on Feature - Responsive Design (Mobile Friendly)


Users accessing the app on a mobile device will see a different nav bar. Pages can be easily viewed on a mobile device; however, if you are a vendor and wish to update your ingredients list, we recommend the browser version.
Development-History
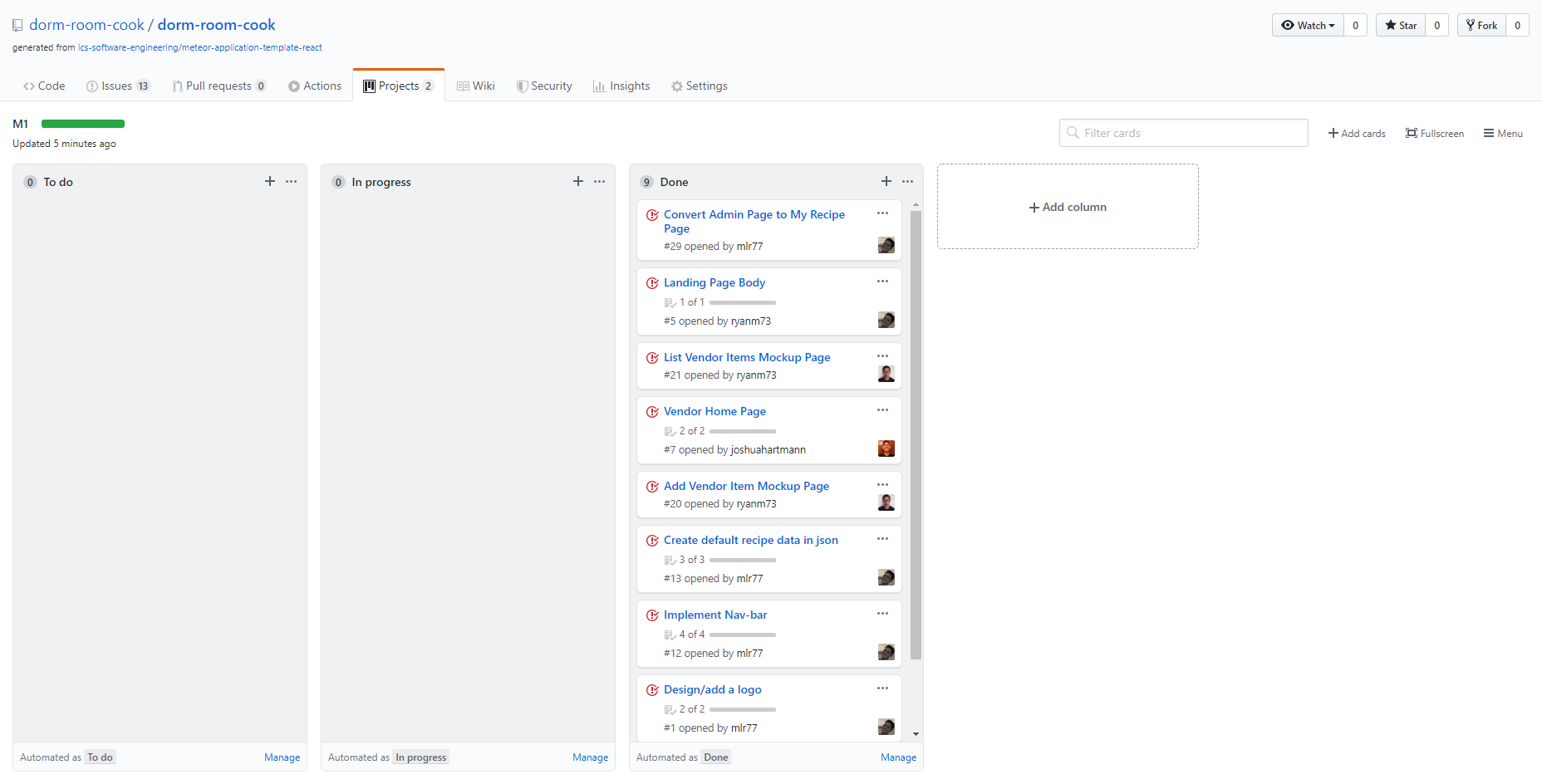
M1 Project Page
Click here to see the M1 Project Page
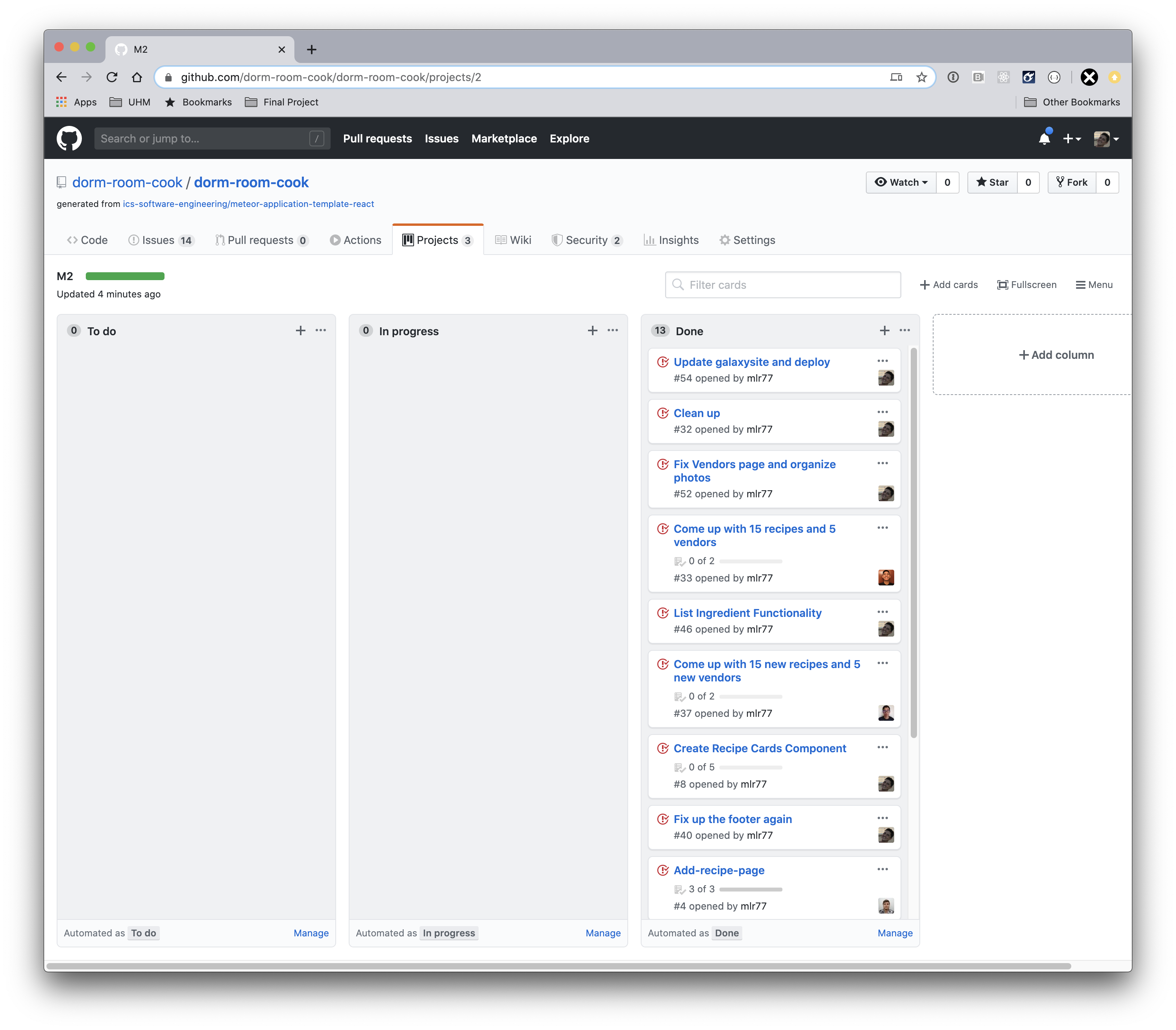
M2 Project Page
M2 was focused on adding functionality to our recipes and vendors pages. Nearly 60 recipes and 15 unique vendors have been added to show realistic data.
As a side note the app has been redesigned to support mobile devices with fully responsive pages.
Click here to see the M2 Project Page
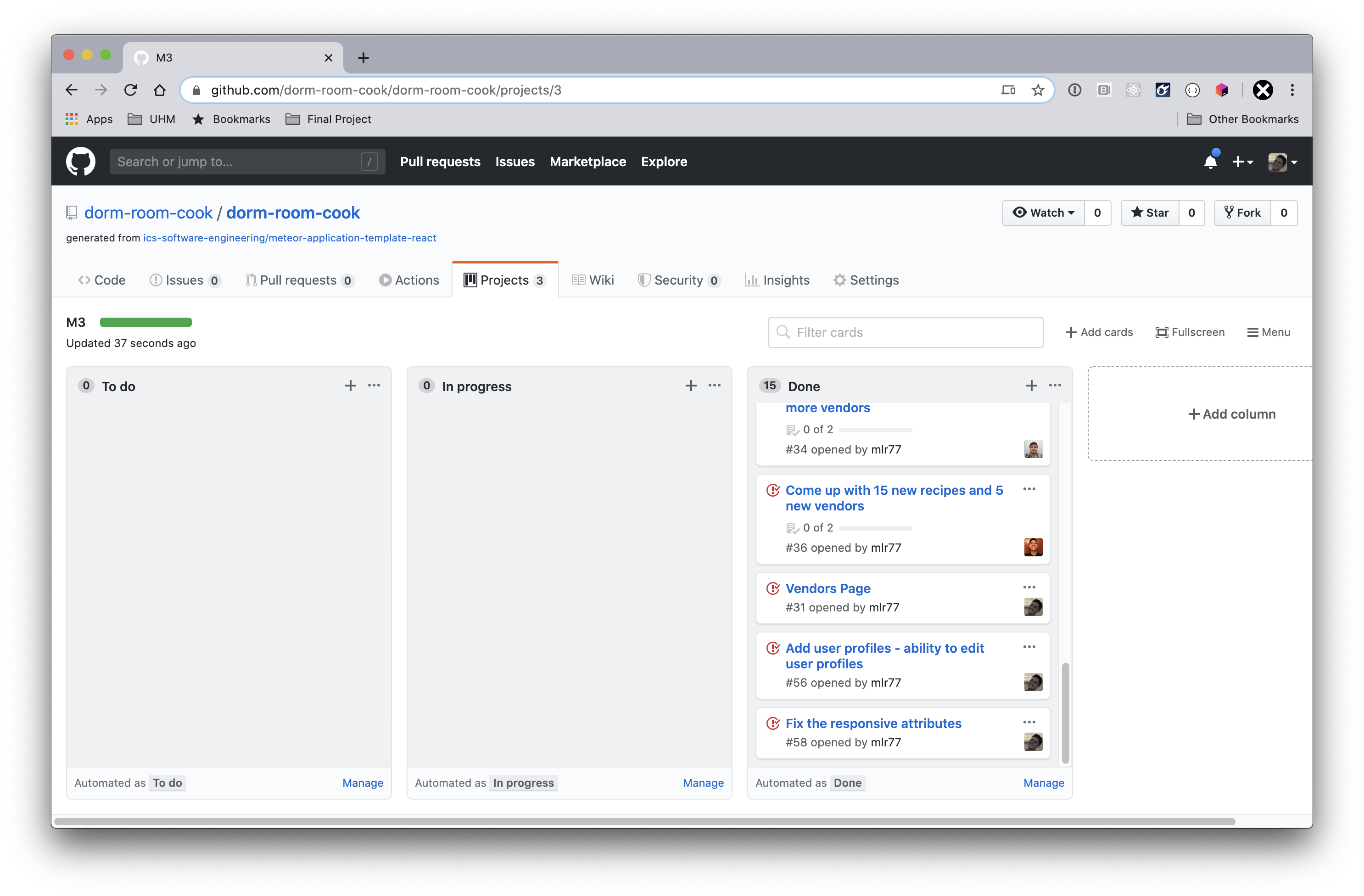
M3 Project Page
Click here to see the M3 Project Page
About-the-team

Enjoy…